
Pixels & code #27 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
#Logo
A logo should tell a story: the process behind a logo design
#Hack
How I Lost My $50,000 Twitter Username A story of how PayPal and GoDaddy allowed the attack and caused me to lose my $50,000 Twitter usernam.
#Affordance
Affordances in game design explained in a cool little video
Inspiration
#GIF
Playandlistentogifs.com a little musical experiment with animated GIFs
#Portfolio
Lagier-kevin.com the portfolio of a talented young 22 years old designer.
#iOS application
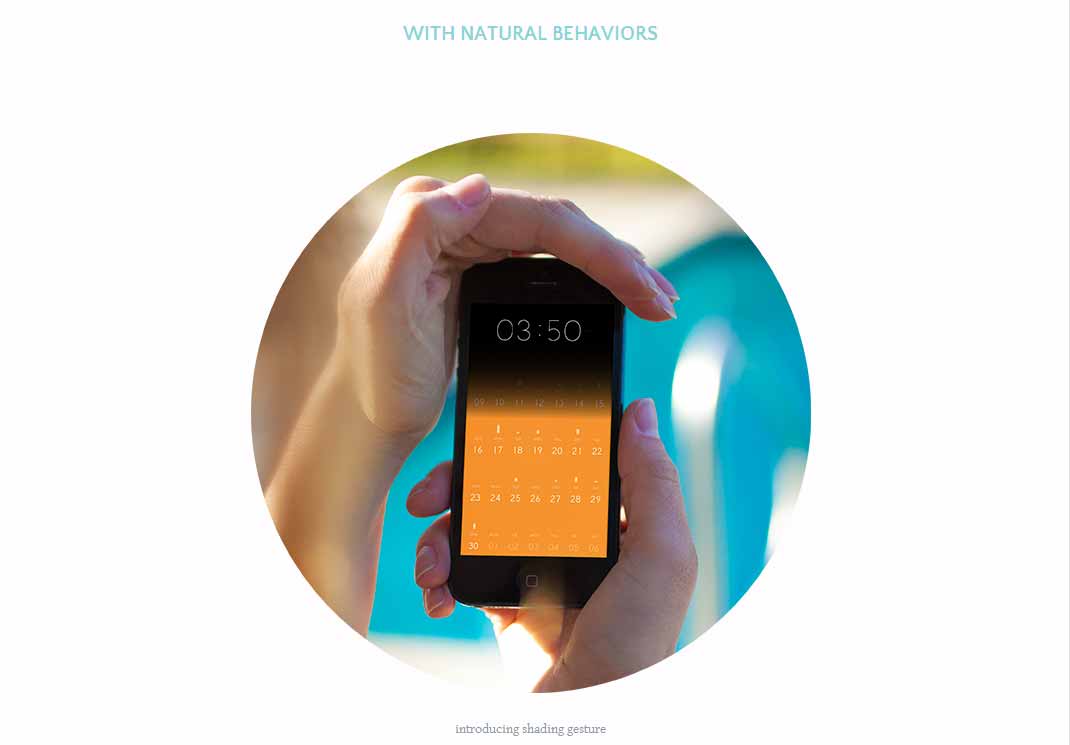
Peek calendar a nice calendar with an interesting shading gesture
Useful ressources
#Accessibility
Game accessibility guidelines
#Font Flag
Flagsmithfont.com a font using ligatures combinations to create flags. I’m wondering if this is a not a little bit too far
#Logo
Make the Logo bigger, there’s a Chrome extension for that 😀
#JS
Youmightnotneedjquery.com some vanilla JS alternatives to jQuery with browser support.
Tools and plugins that will make your life easy
#Images
Sizzlepig, an online tool to easily crop and resize multiple images. Looks like a great solution for content editors
#Logo
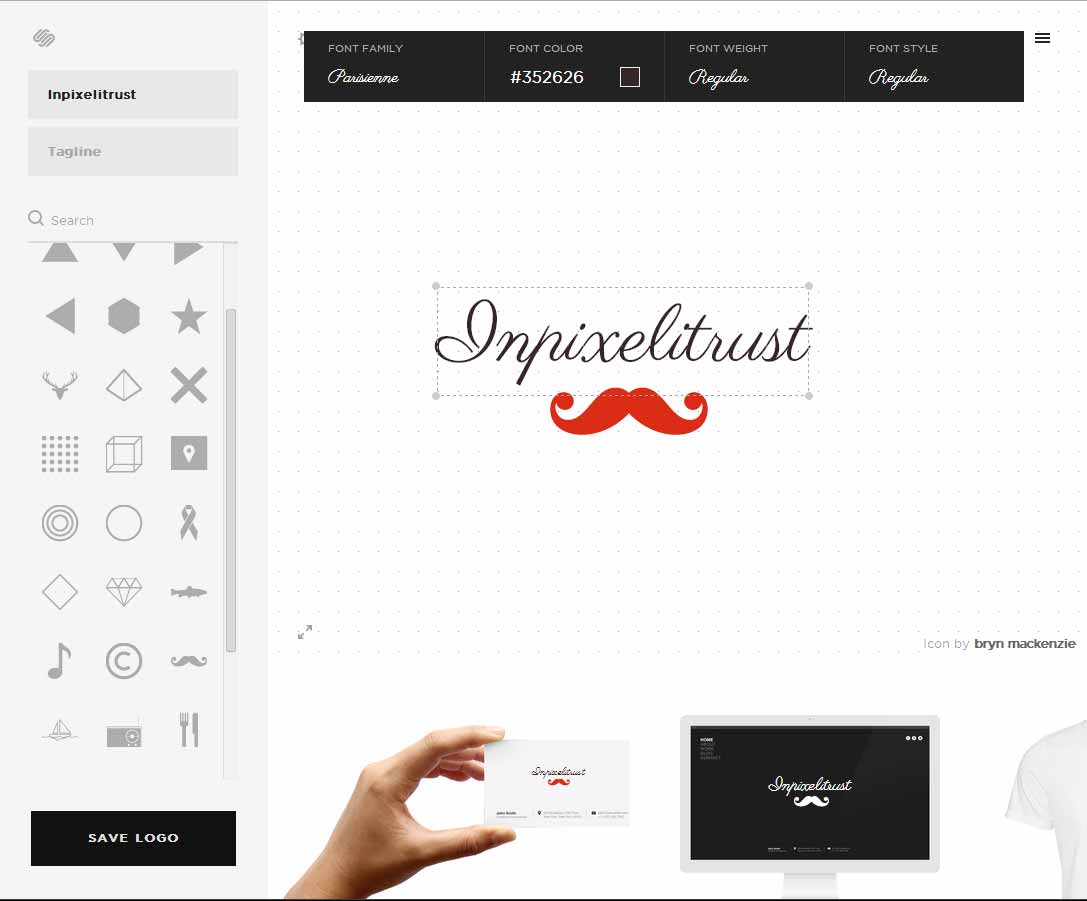
I almost forgot last week’s designer big buzz : Logo by Squarespace. With this tool you can create a “logo” (humhum) using an icon from Nounproject and a tagline. There was a big buzz about this on social networks, some designer arguing that those are ridiculously no logos and other arguing that the service can still be usefull for small business with no budgets that won’t go to a webdesgner anyway.
Fun and impressive demos
#CSS #Shadow
Hooo this is really cool: interactive shadow-art in your browser
#CSS
This is impressive, a CSS and JavaScript office
The read you can’t miss:
#Pop-up
What would happen if we had e-mail pop up in real life in stores ? This fun Instagram video lets you find out. Inspired by the article Your Marketing is Killing Your Sales